Overview
Purpose
TheMovieHub is a website designed to help movie enthusiasts discover, explore, and organize their favorite films. By offering a dynamic interface with searchable movie grids, watchlist management, and direct IMDb links, the site provides a user-friendly experience for casual viewers and movie lovers alike.
Audience
The site caters to movie fans who enjoy finding new films, managing a watchlist, and learning more about movies through trusted sources like IMDb. It is ideal for users of all ages who appreciate a clean and straightforward movie exploration platform.
Dynamic elements
Dynamic Movie Grid: The homepage will dynamically display a grid of movies generated from an array of movie objects. Users can filter this grid by title or genre through a search bar.
Watchlist Management: Users can add or remove movies from a watchlist. The watchlist will persist using localStorage and display dynamically on its dedicated page.
Simple Recommendations: A "You May Like" section will show random genre-based movie suggestions below the main grid.
Interactive Navigation: Links and buttons will update the DOM without requiring page reloads, creating a seamless user experience.
Branding
Website Logo

Website Favicon
Style Guide
Color Palette
Palette URL: https://coolors.co/000022-001242-bfab25-005e7c-d6d5c9| Primary | Secondary | Accent 1 | Accent 2 |
|---|---|---|---|
| [#000022] | [#001242] | [#BFAB25] | [#D6D5C9] |
Typography
Heading Font: Poppins (Sans-serif)
Paragraph Font: Roboto (Sans-serif)
Normal paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Colored paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Navigation
Content
Home page
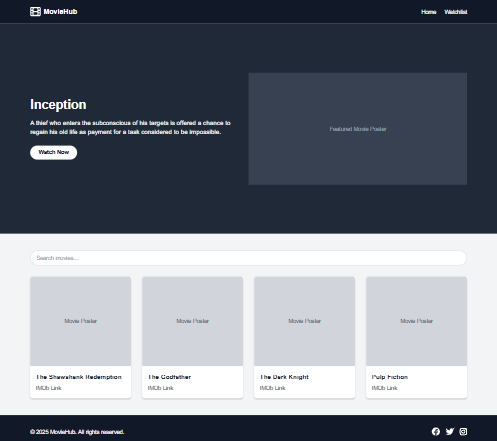
Hero Section: Title: Welcome to TheMovieHub Subtitle: Your gateway to movie discovery. CTA Button: Explore Movies Search Bar: Placeholder: "Search for a movie or genre..." Example genres: Action, Comedy, Drama, Sci-Fi. Movie Grid: 8–12 movies with placeholders for title, genre, year, poster, and IMDb link. Example movie: Inception: "A skilled thief ventures into the subconscious to plant an idea."
[Page 2]
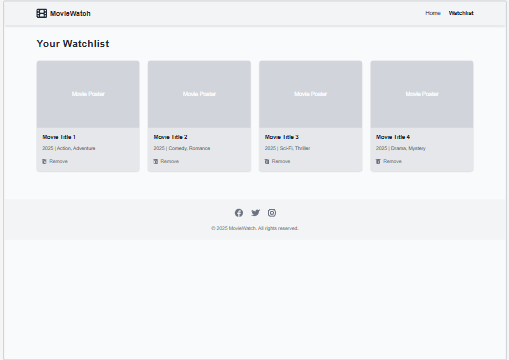
Watchlist Page Content: Placeholder text: "Your Watchlist is empty. Start adding movies now!" Dynamically populated cards with movie titles, posters, and a "Remove" button.
Wireframes
Create two wireframes for your site. One for each page and list them here
Home
[Any additional details about home that the wireframe does not make clear]

[Page 2]
[Any additional details about page 2 that the wireframe does not make clear]